Ada beberapa font yang tampak sangat fantastis digunakan di beberapa situs web, dan ketika Anda melihat yang Anda sukai, Anda mungkin ingin tahu apa namanya. Mengidentifikasi nama font yang digunakan di situs web cukup mudah bagi perancang web. Namun, untuk pengguna yang hanya tahu cara menggunakan pembangun halaman web WYSIWYG (Apa yang Anda Lihat Adalah Apa yang Anda Dapatkan), itu tidak akan mudah. Pertama, Anda perlu memeriksa kode sumber laman web, lalu mencari tahu tag DIV apa yang digunakan dan akhirnya memeriksa file cascading style sheets (CSS). File CSS akan mengungkapkan font apa yang sedang digunakan dan pengaturan tambahan apa yang mungkin mereka gunakan. Cara yang lebih mudah untuk secara otomatis mengetahui font apa yang digunakan di situs web adalah dengan menggunakan add-on browser untuk melakukan pekerjaan detektif untuk Anda.
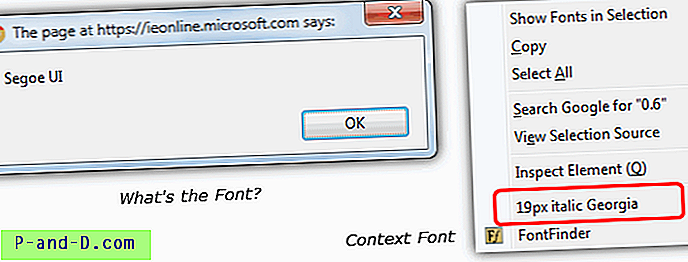
Di sini saya akan melihat 4 add-on browser, 3 untuk Firefox dan 1 untuk Chrome. Yang Firefox disebut Font Finder, FontInfo dan Context Font . Ekstensi Chrome adalah Apa Font? Setelah menginstal, baik Font Konteks atau Apa Font? add-on, cukup gunakan mouse Anda untuk menyorot sepotong teks yang ingin Anda periksa untuk jenis dan ukuran font, dan klik kanan. Font Konteks akan menampilkan font teks yang dipilih langsung di menu konteks itu sendiri. Adapun What's the Font ?, itu akan melakukan hal yang sama selain memunculkan dialog untuk memberi tahu Anda font.

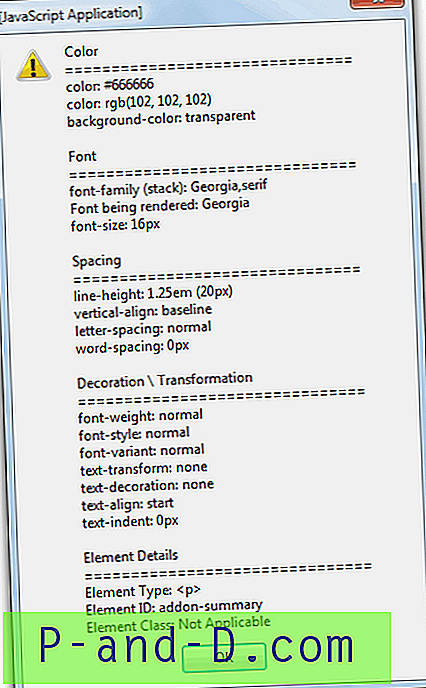
Finder Font memerlukan langkah ekstra kecil di mana Anda memilih Menganalisis seleksi dari sub menu Finder Font di menu konteks. Finder Font dapat memberikan informasi yang lebih rinci seperti warna font, warna latar belakang, tinggi garis, penjajaran vertikal, spasi huruf, spasi kata, dekorasi, dan elemen. Itu juga dapat mengedit elemen dan menyalin nilainya ke clipboard.

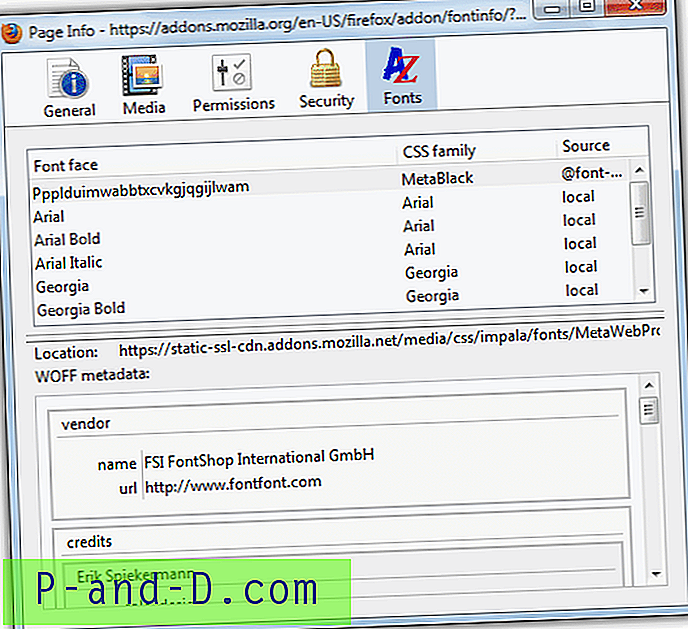
FontInfo sedikit berbeda. Meskipun dapat memunculkan jendela yang memberi tahu Anda nama font yang mirip dengan What's the Font?, Ada juga tab “ Font ” yang lebih kuat ketika Anda mengklik kanan pada halaman dan memilih “ Lihat Info Halaman “. Ini memberikan informasi lengkap tentang semua font pada halaman saat ini.

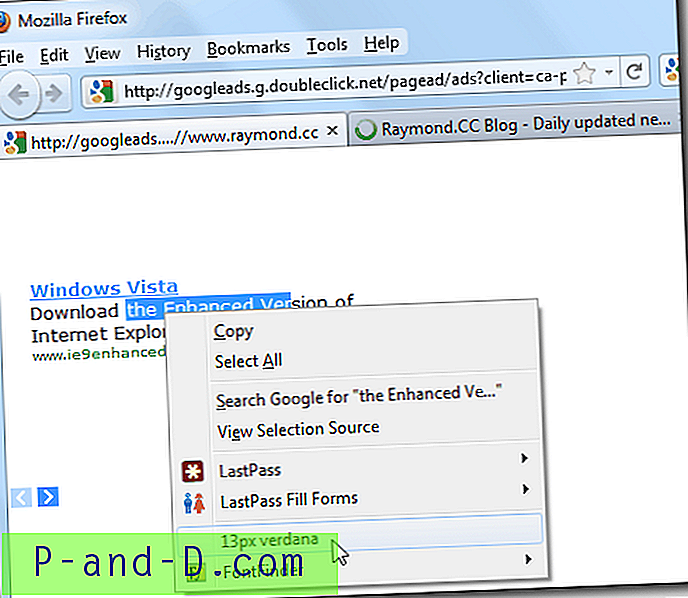
Mari kita ambil contoh situs web ini. Pengaya menunjukkan 12px verdana untuk situs web ini, tetapi ketika Anda mengklik kanan pada iklan Adsense, itu menunjukkan hal yang sama tetapi anehnya itu terlihat berbeda, mungkin sedikit lebih besar.
Mencoba memeriksa font dan ukuran apa yang digunakan oleh Google Adsense membutuhkan kerja lebih banyak. Berguna untuk webmaster yang ingin memadukan iklan dengan teks yang digunakan di situs web mereka. Yang perlu Anda lakukan adalah mengklik kanan pada iklan Adsense, buka Bingkai Ini dan pilih Buka Bingkai di Tab Baru . Tab baru akan terbuka hanya menampilkan iklan Google dan tidak ada yang lain. Jika Anda melihat iklan gambar, Anda perlu menyegarkan sampai Anda melihat iklan teks. Sekarang sorot teks yang ingin Anda periksa pada font dan ukuran, dan add-on dapat memberi tahu Anda apa font dan ukuran yang digunakan.

Add-on Context Font kompatibel dengan Firefox. Apa Hurufnya? diuji di Google Chrome.